Буквально на днях появилась версия WordPress 5.0 с Гутенбергом на борту. Если кто-то не знает, Gutenberg это блочный редактор текста. Концепция Гутенберга в совершенно новом формировании контента. С новым редактором процесс построения записей и страниц стал быстрее, проще и удобнее. Но многие пользователи категорически не принимают Gutenberg. А в сети уже огромное количество жалоб на неудобный и непонятный интерфейс этого редактора.
Кроме того сайты, созданные много лет назад, и работающие под старыми сборками WordPress, наверняка не смогут без ошибок сосуществовать с новым редактором.
А ещё Гутенберг работает некорректно со многими плагинами и темами. Поэтому актуальным становится вопрос, как отключить Gutenberg? И сегодня мы рассматриваем отключение редактора, без правки кода, просто при помощи плагинов WordPress.

Отключаем Gutenberg
Заходим в раздел плагины нашего сайта на WordPress, нажимаем кнопку «Добавить новый» и в строке поиска вводим Classic Editor. Устанавливаем плагин классического редактора и активируем его.
Обратите внимание, теперь в настройках сайта на WordPress появилась новая опция. Во вкладке «Настройки» — «Написание» обнаруживаем «радиокнопку». Используя её функционал, мы можем переключаться в режим классического редактора или редактора блоков Гутенберг. Проверяем, как будет работать сайт в режиме редактирования классическим редактором.
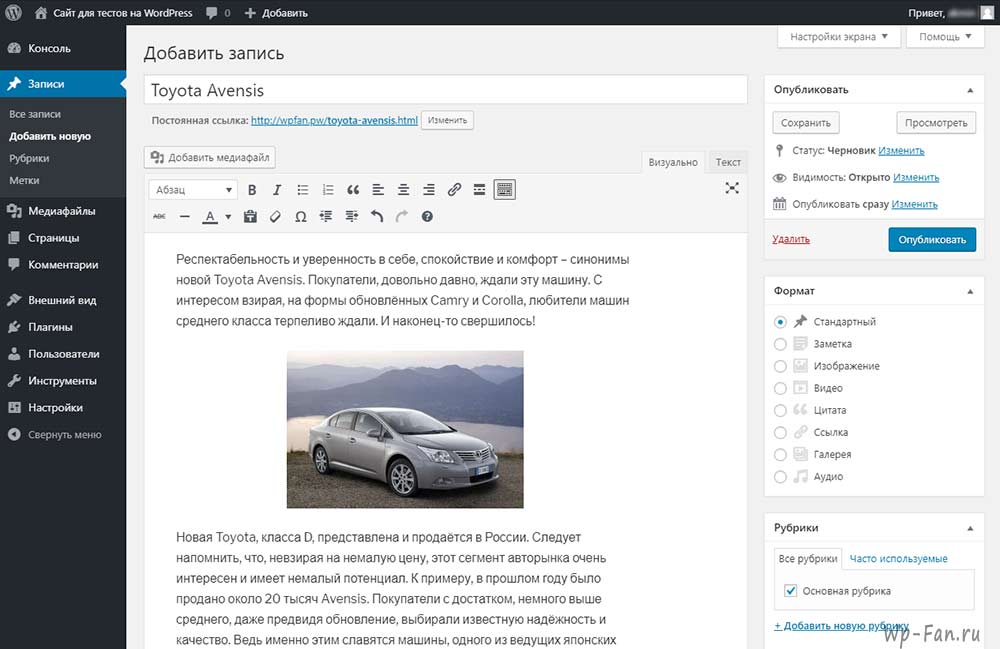
Чтобы отключить Gutenberg выбираем опцию редактор по умолчанию — «Классический редактор». В разделе записи, жмем добавить новую и создаем новую запись, в старом привычном интерфейсе редактора Classic Editor. Проверяем, на лицевой стороне сайта, что запись оформлена правильно. Все! Гутенберг отключен и про него можно забыть, а можно и вспомнить…
Возвращаемся к блочному редактору
В случае если ваша версия Вордпресс и плагины нормально сосуществуют с Гутенбергом. К примеру если вы используете WordPress 5.0 «Bebo» с редактором Gutenberg, или другой свежий дистрибутив, отдельные записи или весь контент можно создавать при помощи редактора блоков. Для примера давайте дополним статью, которую мы создавали с использованием Classic Editor.
Переводим переключатель в настройках, в режим «Редактор блоков». И открываем для редактирования нашу запись. Как видим вся, уже опубликованная часть, представляет из себя блок в классическом редакторе.
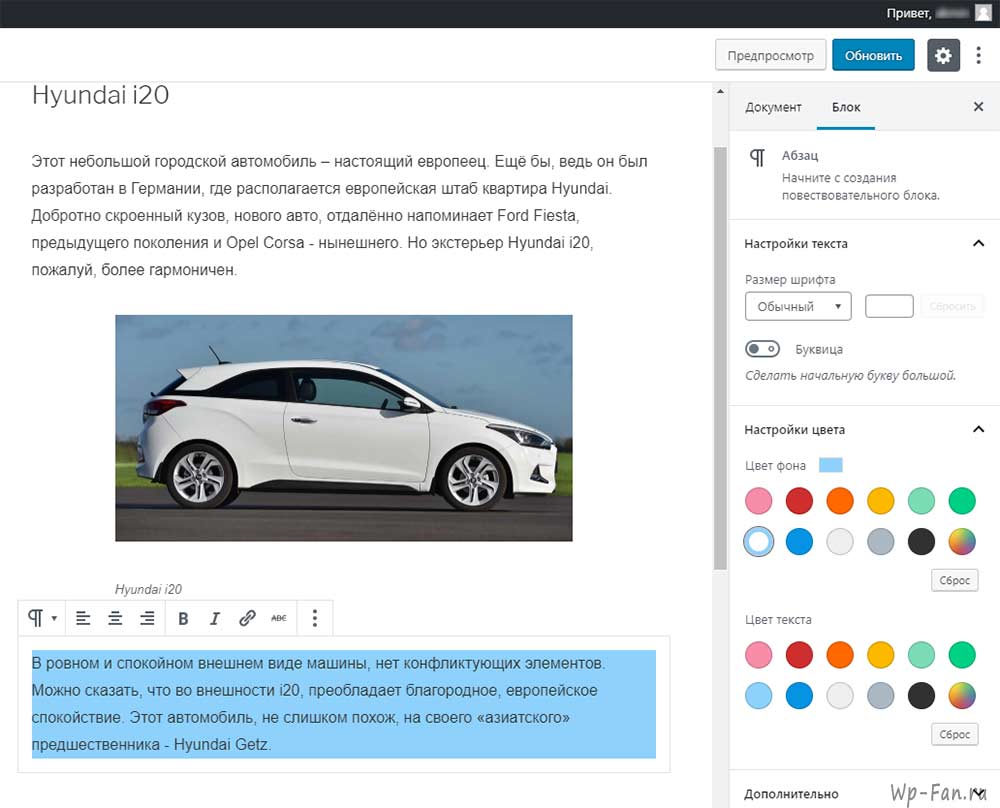
При желании, вы можете менять контент в этом блоке прямо из Гутенберга. А ниже, можно дополнить наш материал при помощи любого блока, нового редактора. Добавляем два параграфа текста и украшаем фоном один из них. Сохраняем изменения и проверяем, что наша запись на сайте выглядит правильно.

Кстати если вы интересуетесь темой, как создать сайт на WordPress, то сегодня лучше сразу устанавливать последнюю версию системы, с Гутенбергом. А разобраться, как отключить Gutenberg – минутное дело. Мы только что это доказали.
Обращаю внимание, последние месяцы я активно тестировал новый редактор. И меня он устраивает. Но как раньше, так и сейчас, вставка текста в Гутенберг из «Microsoft Word» не совсем корректная. Собственно говоря, и старый редактор «не любил» когда мы просто копировали текст из Ворда и вставляли в визуальный редактор. Раньше, для такой операции приходилось переключаться в режим редактирования текста. То же самое наблюдается и с блоками Gutenberg. Посмотрите как «Гутен» склеивает слова при прямом копировании из Ворда.

Конечно, это не ошибка редактора, просто не забывайте про такую особенность.
А в остальном, на мой непрофессиональный взгляд, при всех внешних отличиях, оба редактора вполне годные. Взять и отключить Gutenberg на новых сайтах, я не испытываю желания и потребности. А на старых, действительно, не использую. Хотя мне нравится удобство и функционал нового блочного редактора.